How to Add Rotating Testimonials in WordPress
Do you want to display rotating testimonials on your WordPress site? Testimonials are a great way to show social proof and build credibility. That’s why you see so many online businesses proudly displaying customer testimonials on their websites. In this article, we will show you to how to easily add rotating testimonials in WordPress.

Adding Rotating Testimonials Slider in WordPress
First thing you need to do is install and activate the Testimonial Rotator plugin. For more details, see our step by step guide on how to install a WordPress plugin.
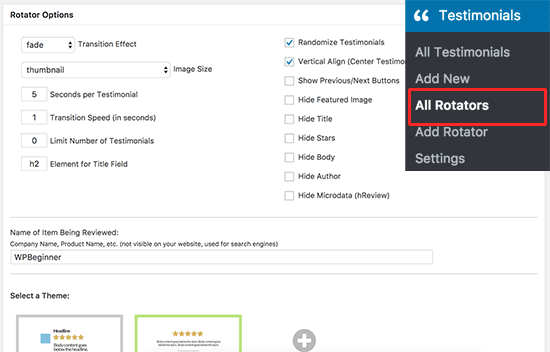
Upon activation, you need to visit Testimonials » Add Rotator page. This is where you’ll setup the carousel that will display rotating testimonials on your website.

You can select how you want your testimonials carousel to behave. You can choose animation, duration for each testimonial, show/hide items, and more.
After that you need to enter the company or product that these testimonials are associated with. This information will not be displayed but will be used to add rich snippets meta data for search engines.
Lastly, you can select a theme for your carousel. By default, the plugin comes with two themes to choose from. You can purchase additional themes from the plugin author if you like.
Once you are finished, click on the publish button to save your changes.
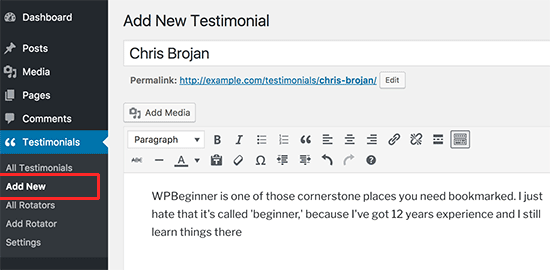
Now that you have created the carousel, it is time to add testimonials. You can add testimonials by going to Testimonials » Add New page in your WordPress admin area.

You need to add the client name in the title field, and their testimonial in the post editor.
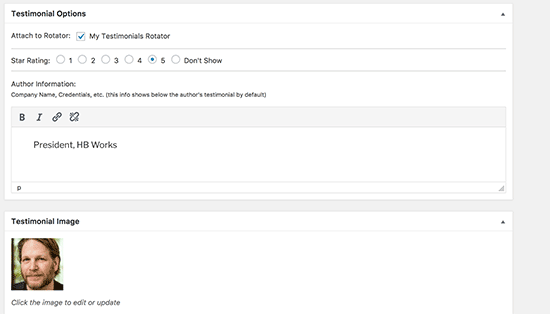
Next, you need to scroll down to the ‘Testimonials Options’ section.

You can add the testimonial to the rotator you created earlier. After that, you can select a star rating, client’s job title or company, and add client photo.
Once you are done, click on the publish button to save the testimonial. Repeat the process to add more client testimonials.
After you have added a few testimonials, you are ready to add them to your WordPress site.
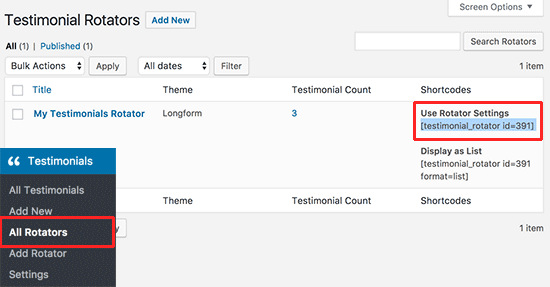
Head over to the Testimonials » All Rotators page and copy the ‘User rotator settings’ shortcode next to the rotator you created earlier.

You can add this shortcode to any WordPress post or page to display customer testimonials. You can also add it to a sidebar widget, see our guide on how to add shortcode in sidebar widget.
You can now visit your website to see your rotating testimonial in action.

We hope this article helped you learn how to add rotating testimonials in WordPress. You may also want to see our ultimate step by step WordPress SEO guide for beginners.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
